https://www.cloudflare.com/teams-pricing/
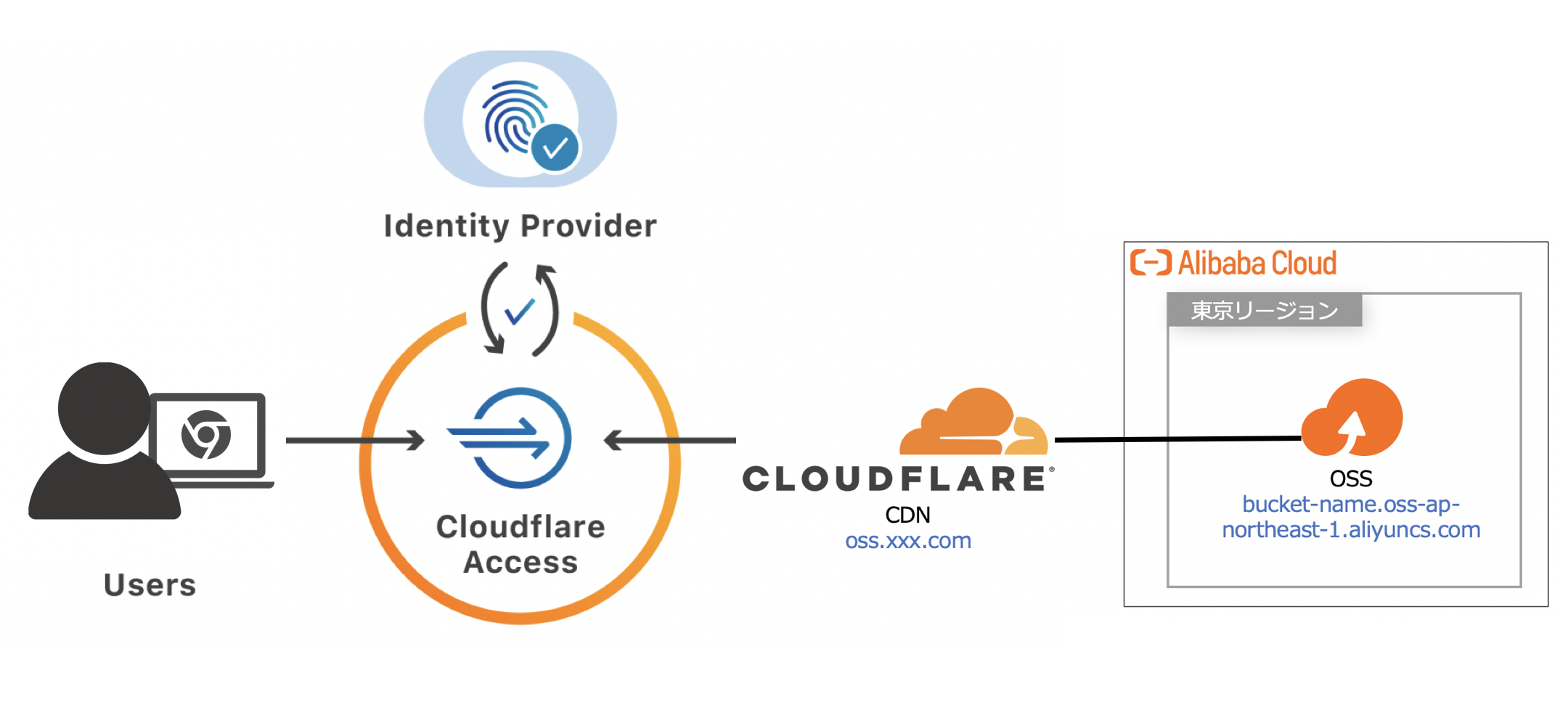
Cloudflare Access もいくつかの機能があるのですが、今回は以下の様な構成でAlibaba Cloud Object Storage Service (OSS) に置いてある静的コンテンツにログイン認証機能を簡単に付けてみます。
なおオリジンは別に Amazon S3 でも良いと思います。
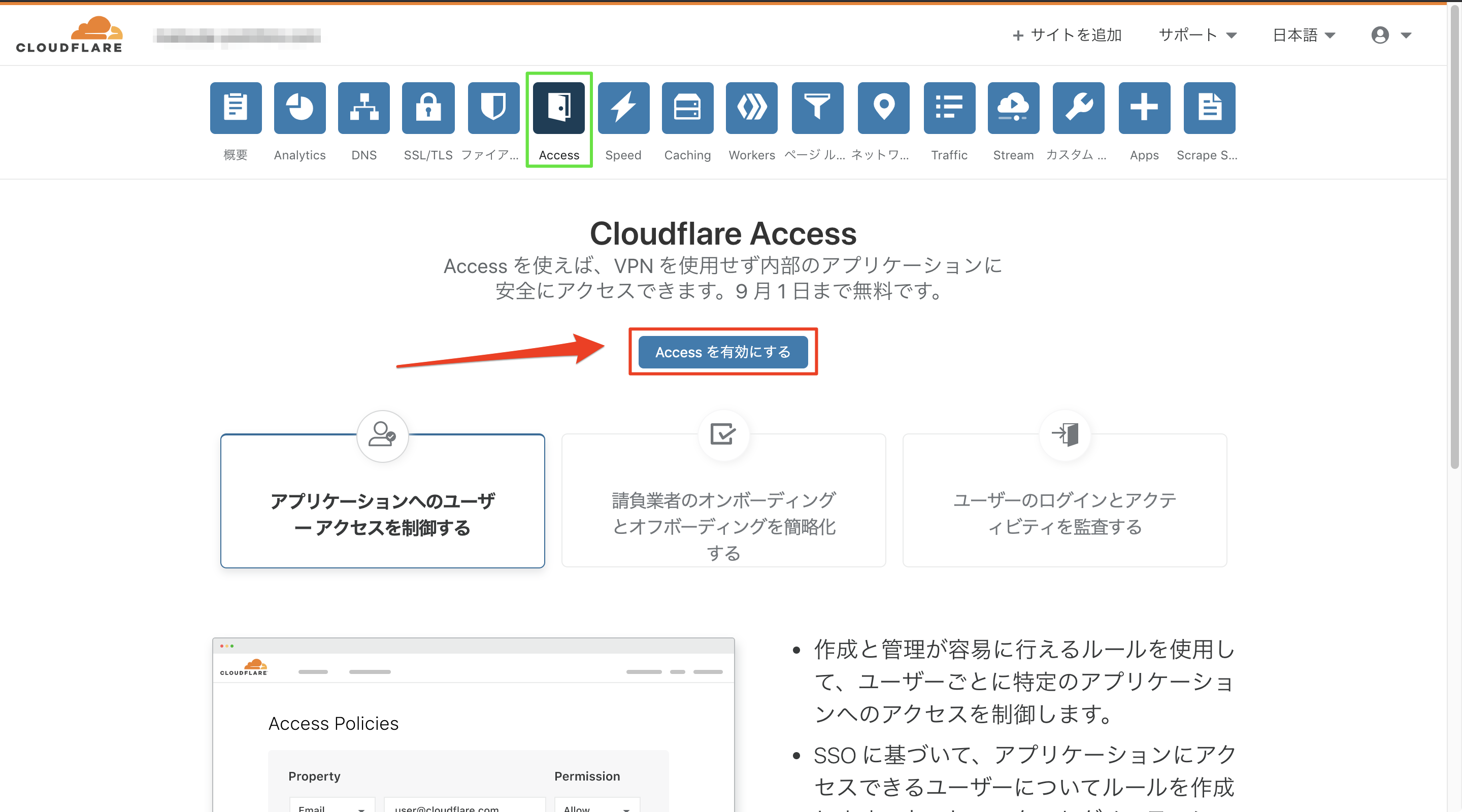
「Access を使えば、VPN を使用せず内部のアプリケーションに安全にアクセスできます。9月1日まで無料です。」 と表示されているので「Access を有効にする」を選択します。
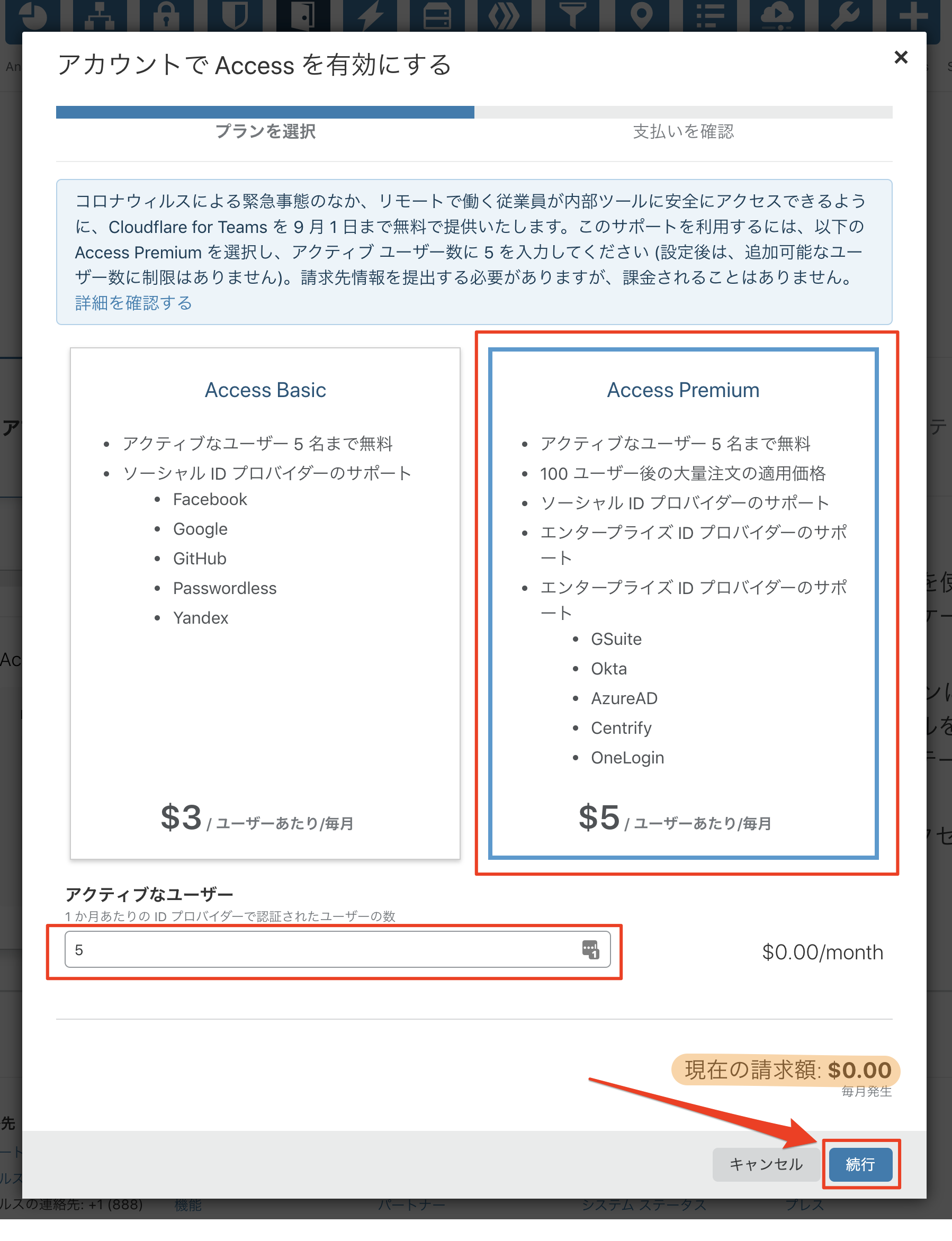
「Access Premium」でアクティブユーザー数を「5」にすると書いてあるのでやってみます。
・・・課金発生しないか若干ドキドキしますが、現在の請求額: $0.00を信じて進みます
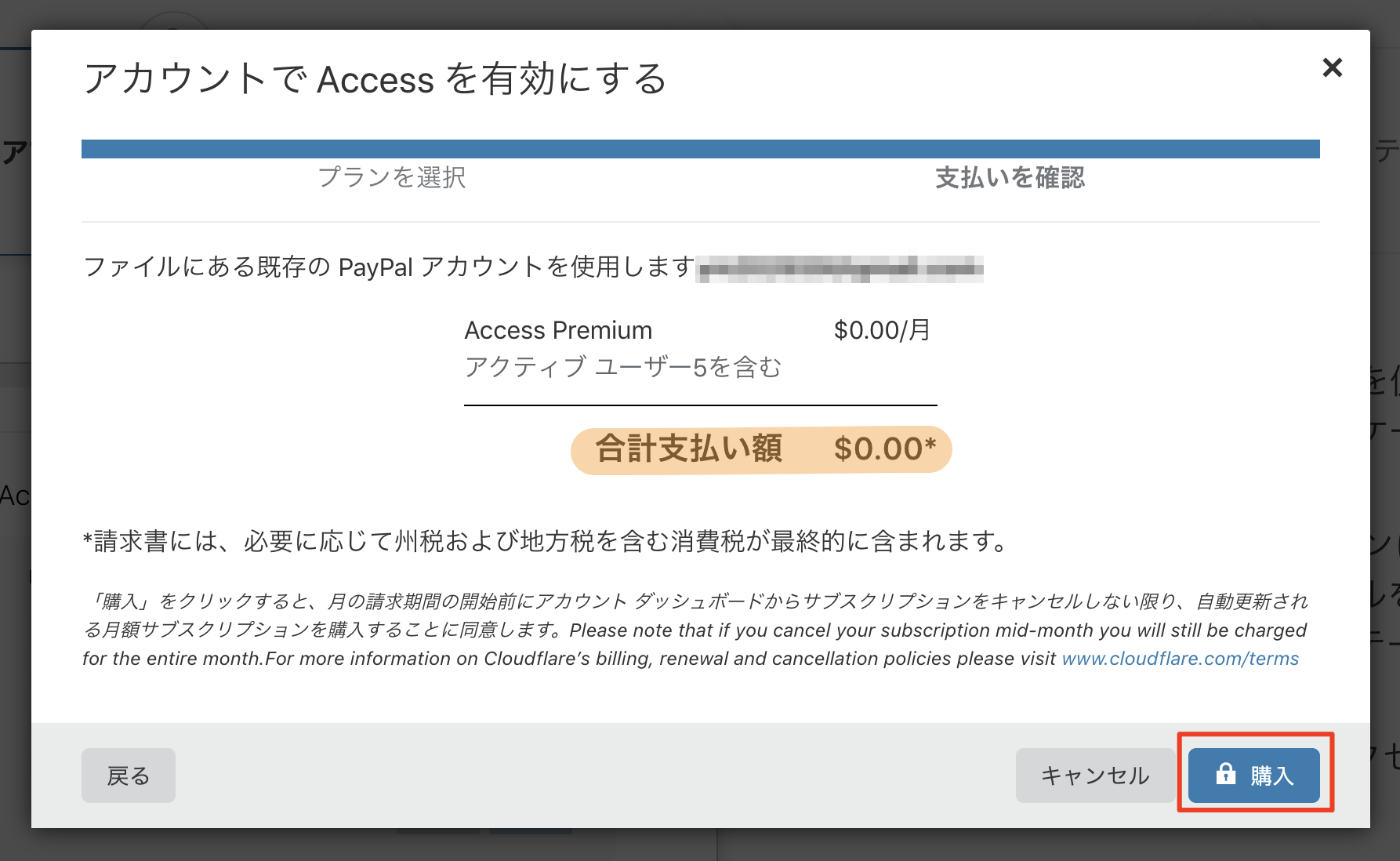
合計支払い額が$0.00 なのを確認し購入します。
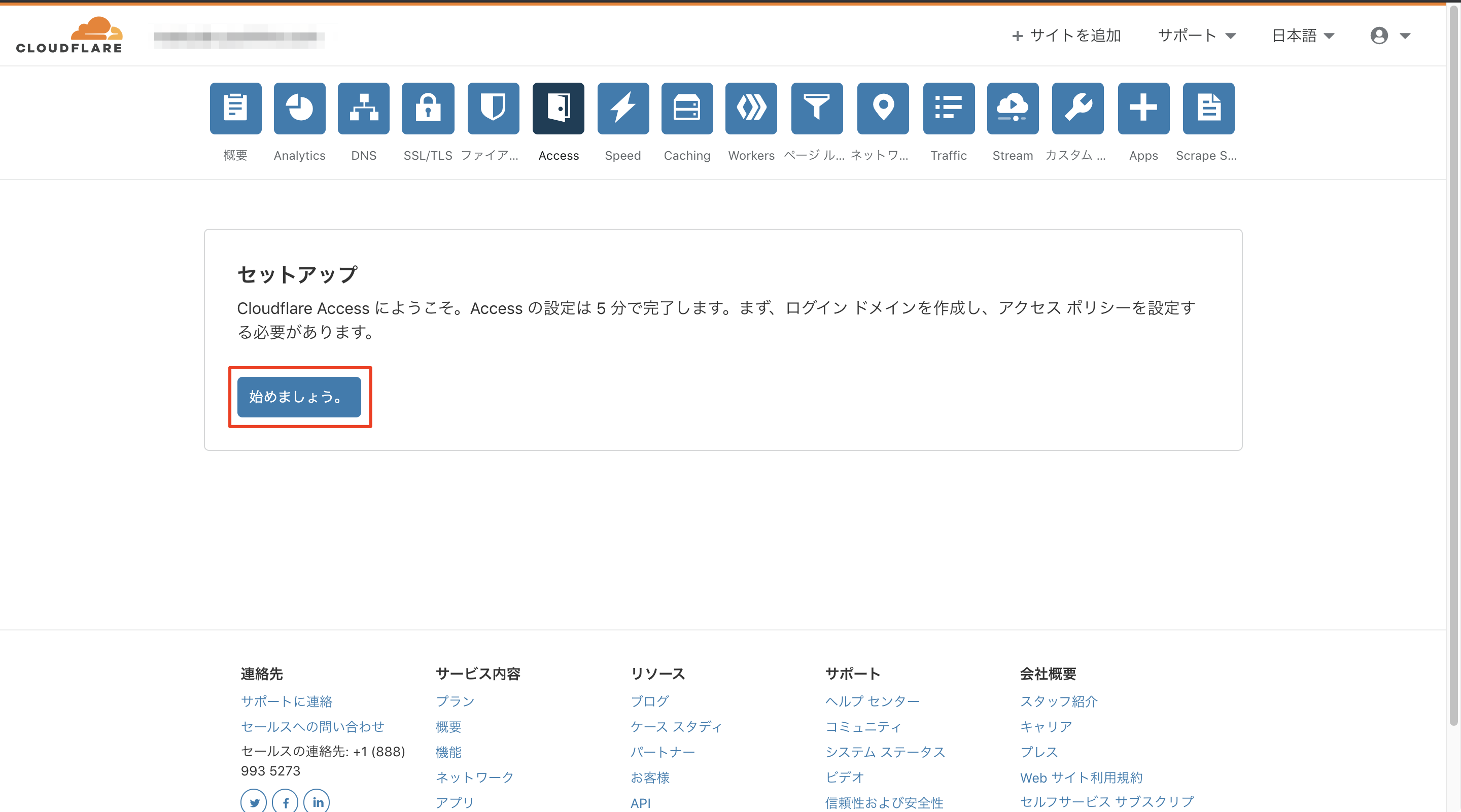
画面が遷移して Cloudflare Access のセットアップが出来る様になっているので「始めましょう」を選択して先に進みます。
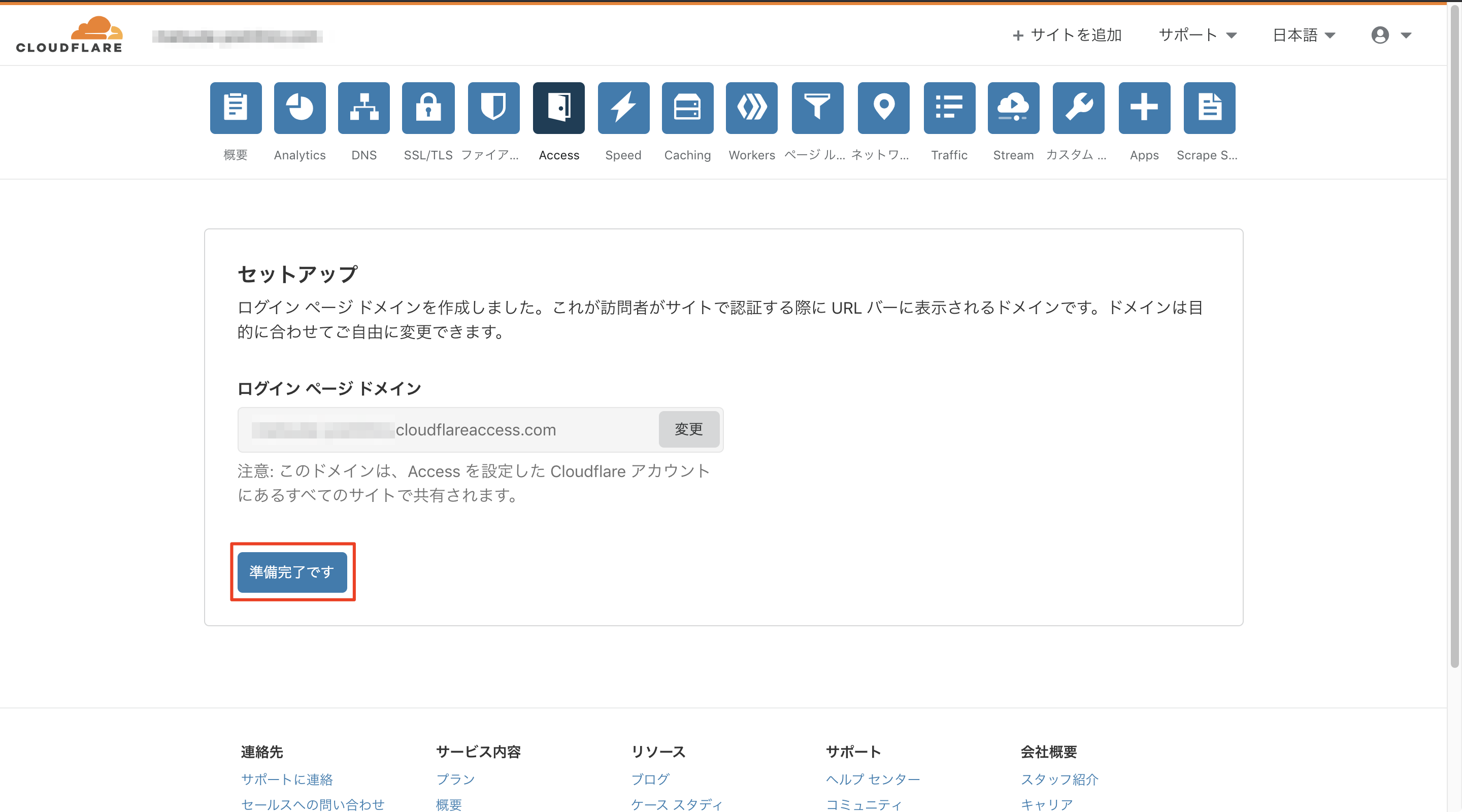
自動的にログイン ページ ドメインが発行されます。
「cloudflareaccess.com」より前のサブドメイン部分は変更可能です。
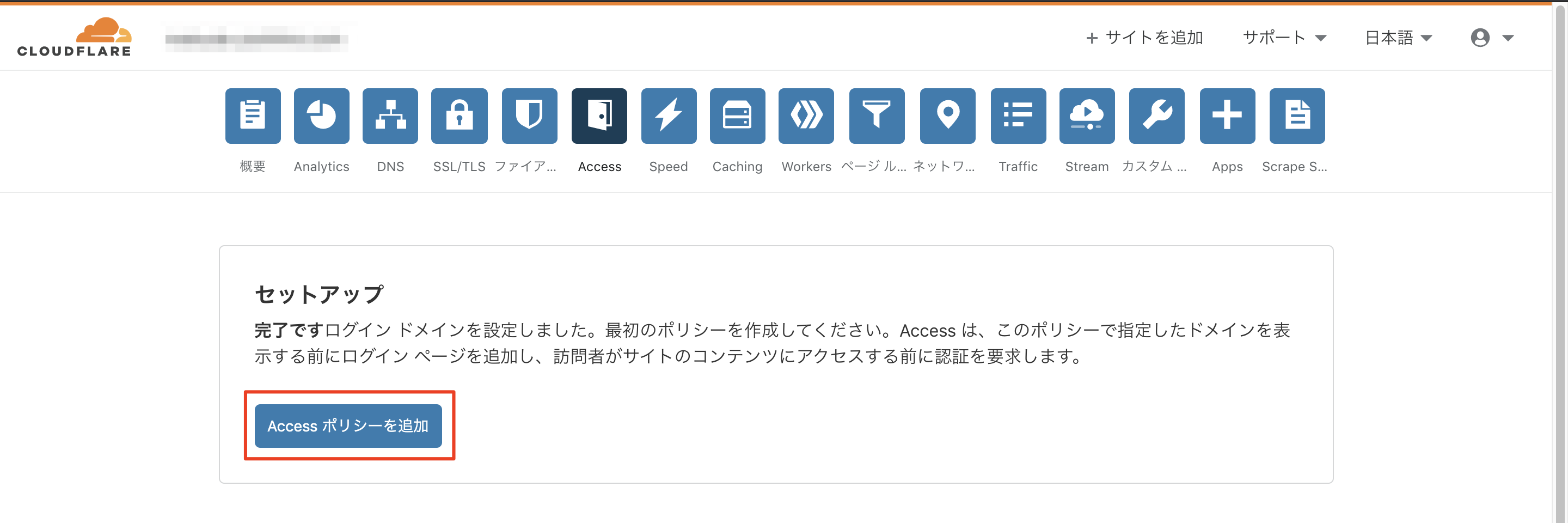
ログイン ドメインの設定は完了です。次に Access
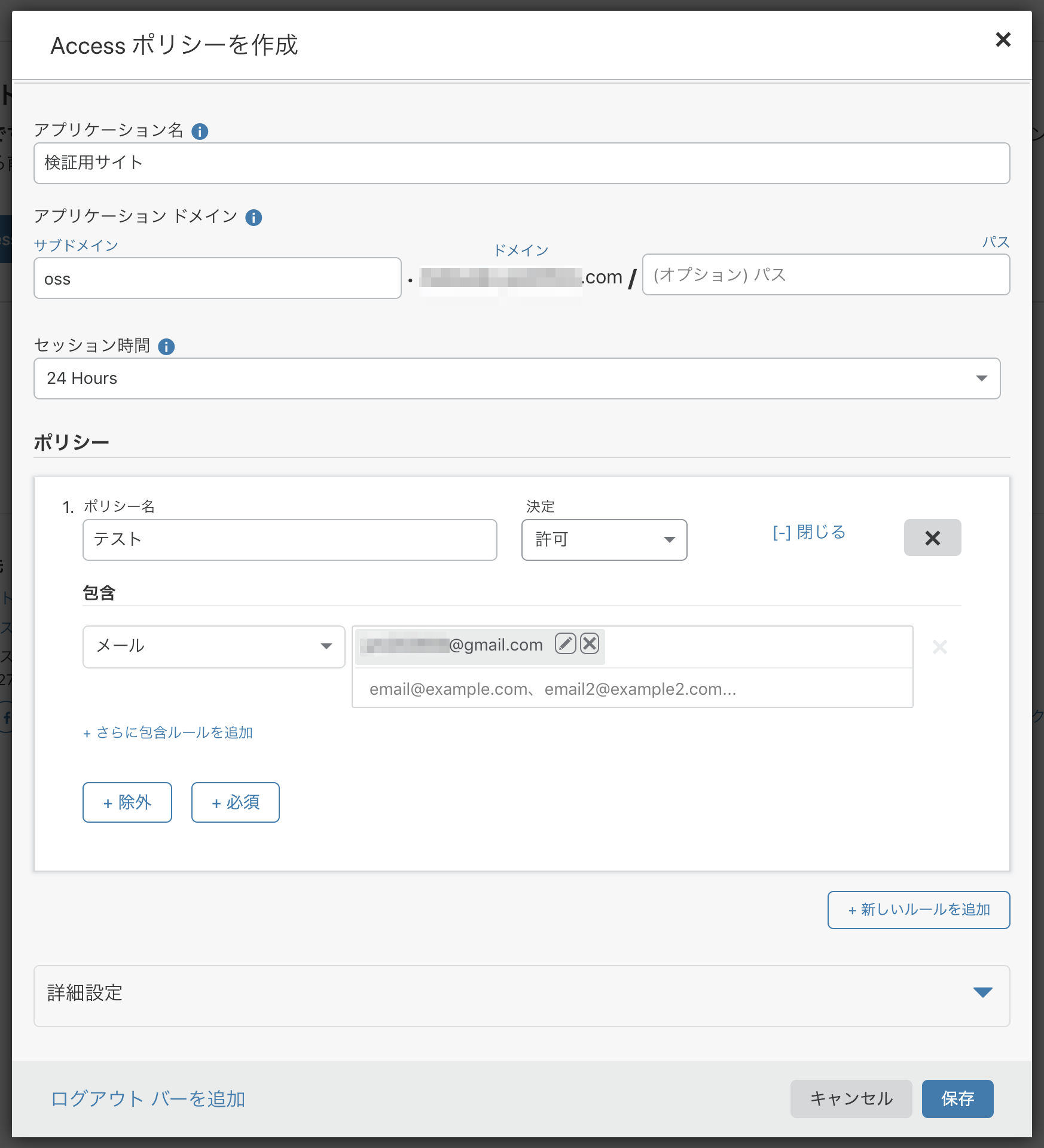
ポリシーを設定します。 
今回は以下の様な画像を表示するだけのページに対して Access ポリシーを設定してみます。 Image by pencil parker from Pixabay
アプリケーションドメイン:保護する対象のサイト
ポリシー:メールアドレスやIP、トークンなどのパラメータを使って接続の許可・拒否を設定します。
今回はメールアドレスを許可対象として設定します。
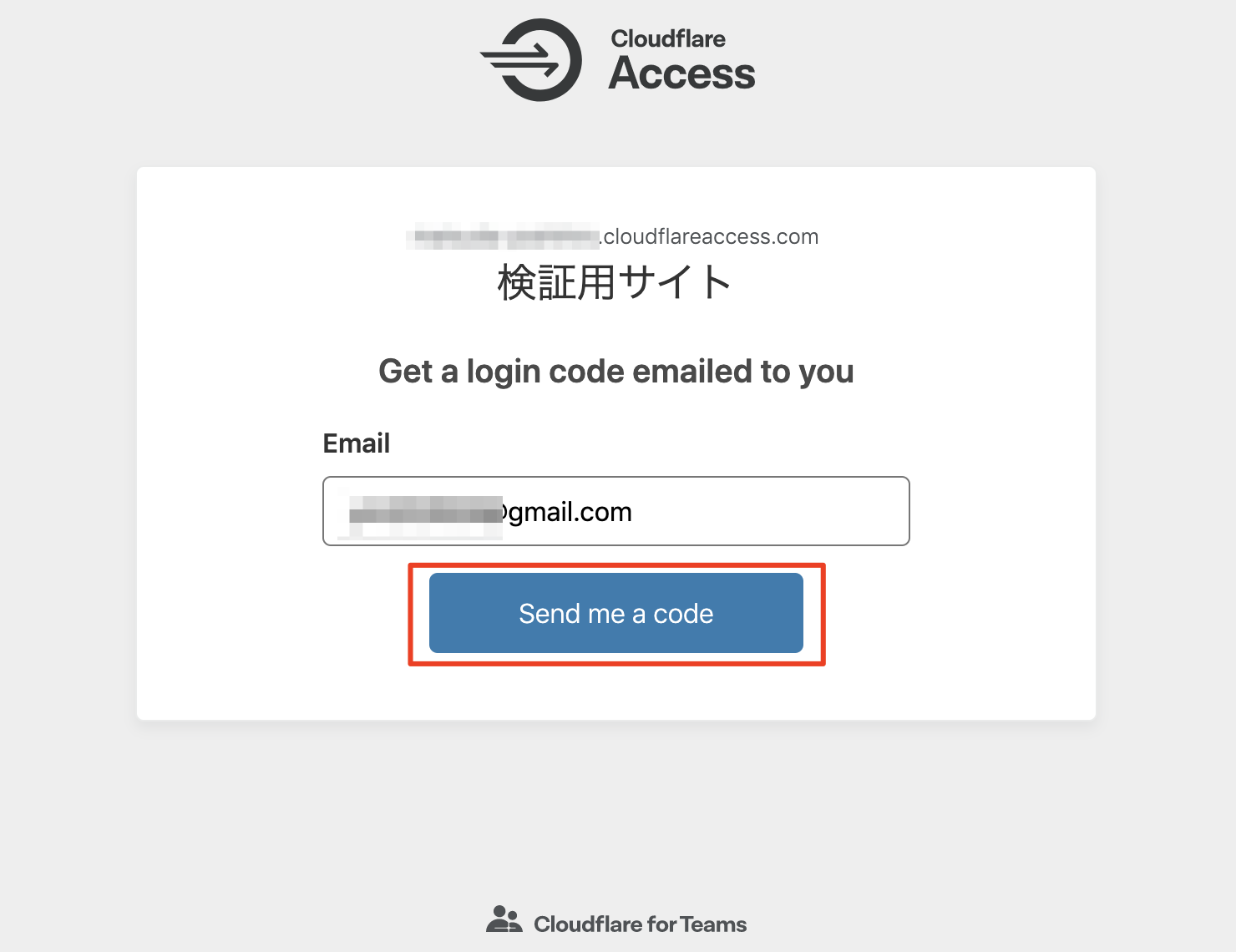
アプリケーションドメインに設定したURLへアクセスすると、先程と違って以下の様な認証画面が表示される様になります。
ここで先程のポリシー設定で指定したメールアドレスを入力してSend me a codeを選択します。
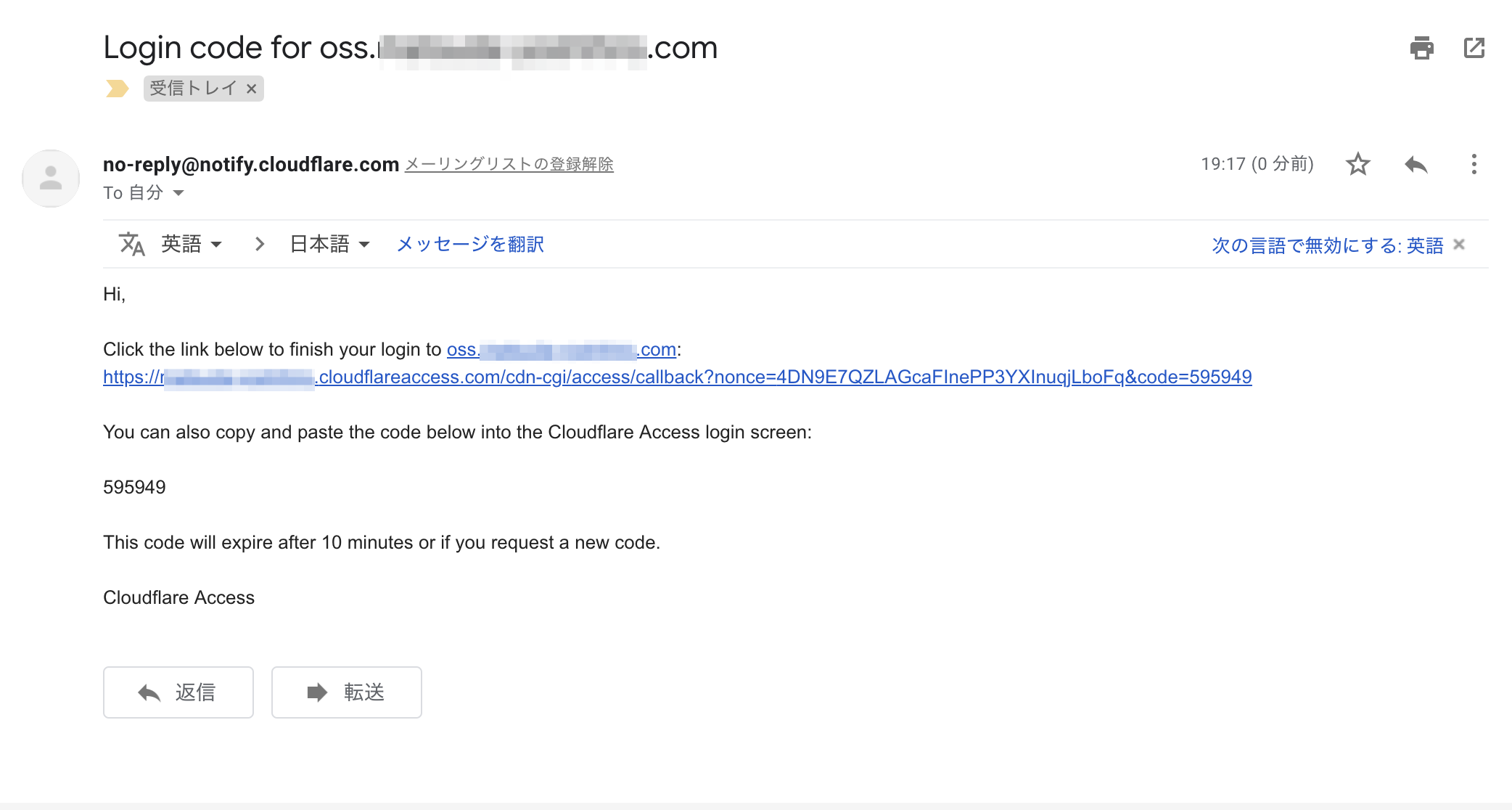
入力したアドレス宛に以下の様なメールが届きます。
リンクをクリックするか6桁のコードを画面に入力するか選べる様です。
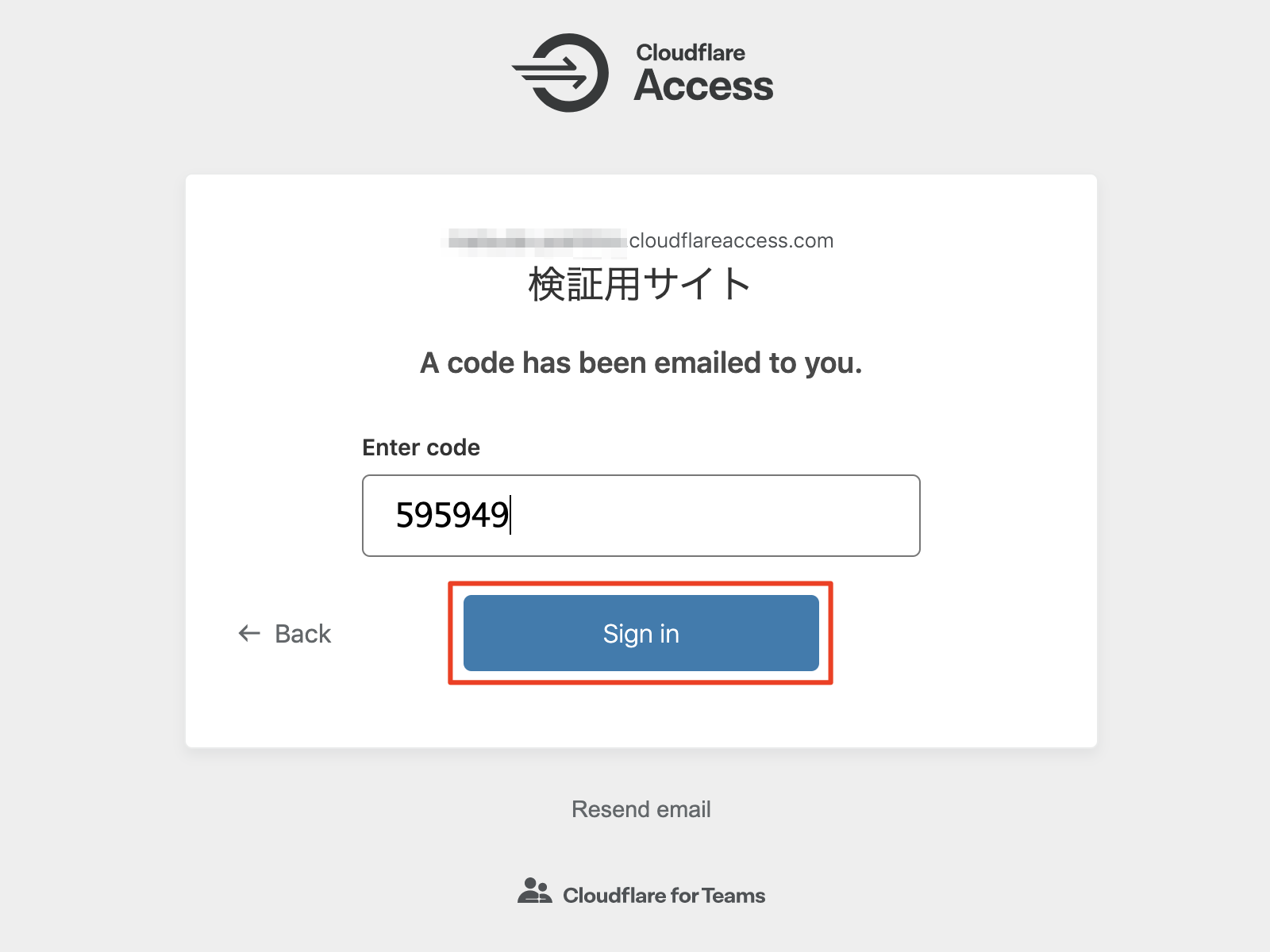
今回はコードを使ってみます。
6桁のコードを入力してSign inを選択します。
コードが正常に認証されればサイト(画像)にアクセスができました!
一つもコードを書いたりせずに、簡単にログイン認証機能を追加できるとは思いませんでした。
Argo Tunnel などの他の機能も試していきたいと思います。